軽量化!私がWordPressプラグイン16個を不要にしたオススメ方法まとめ

WordPressプラグインは便利で多用しがちですが、軽量化やサイト表示の高速化の妨げになる可能性もあるため、減らす工夫もすべきだと思っています。今回は私が外した16個のWPプラグインと、その代用方法をまとめて紹介します。
ゆめぴょん(@yume_pyon)です。こんちはっ!
前回までの記事で「今も使っているWordPressプラグイン」と「メンテナンスやテーマ変更時など一時的に使うプラグイン」を紹介しました。下記事を参考にしてください。
激選!私が使ってるWordPressプラグインのおすすめ14個まとめ
私のブログで現在も利用中のWordPressプラグインを紹介します。一時は30個…
私がテーマ制作や変更時やメンテナンスで使ってるWPプラグイン10個まとめ
WordPressプラグインは便利ですが、使いすぎると高速化のさまたげにもなりま…
今回は第3弾として、今まで使ってたけど他の代用方法によって減らしたWordPressプラグインを紹介します。そして、テーマ変更や自作コードなど、プラグインの代わりに同じような機能を実装する方法についても共有します。
以前もまとめ記事を書きましたが、その後またいくつか減らしたWordPressプラグインもあるので、今回はリニューアル版です。
モバイル化やスマホ対応に関するWordPressプラグイン
Googleがモバイル検索結果に「スマホ対応」を考慮すると発表した後、一気にサイトやブログのスマホ化対応が進みました。下記事もぜひ参考にしてくださいね。
スマホ対応に欠かせないツール類とサイト制作のポイント!モバイル検索に備えよう
Googleは2015年4月21日以降に、モバイル検索結果でスマホ対応サイトを優…
WordPressでスマホ対応する4つの方法とおすすめパーツのデザインを紹介
Googleがモバイル検索結果でスマホ対応を考慮するという発表をしました。今回は…
このブログでも、自作テーマ(テンプレート)では、スマホとタブレットとPCとで、デザインや表示方法を切換えています。その時に使っていたWordPressプラグインを紹介します。
1. サイトやブログを簡単にスマホ対応
「WPtouch」というプラグインを使っていました。WordPress初心者の人で、とりあえずすぐスマホ対応したい場合には、このプラグインがおすすめです。
【WordPress】WPtouchでスマホ対応!サムネイル表示やAnalytics設定方法
WordPressプラグイン「WPtouch」は、ブログを簡単にスマホ対応にでき…
【WordPress】WPtouchでソーシャルボタンやAdsense設置と日付表記の変更方法
WordPressプラグイン「WPtouch」は簡単にブログをスマホ用にできるけ…
しかし細かいデザイン変更をしたくなると、このプラグインのテーマを編集するのが面倒になってきます。するとレスポンシブ対応のテーマに変更するか、スマホ専用デザインを自作する必要がでてきます。
【WordPressテーマ】スマホサイト作成工程と役立ったツール類をご紹介
このブログはスマホ表示時には、便利なWordPressプラグイン「WPtouch…
2. スマホやタブレット専用テーマに自動切り替え
「Multi Device Switcher」プラグインを使うと、スマホやタブレットの専用テーマに、自動切り替えすることが可能です。
【WordPress】Multi Device Switcherでスマホテーマ自動切替!Androidタブレット対応方法も
WordPressプラグイン「Multi Device Switcher」を使う…
しかし新しいWordPressをインストールするたびに「Androidタブレット対応」するのが面倒になってきたので、今は数行のPHPコードだけで代用しています。下記事でそのコードを紹介しています。
WordPress以外でも使える!スマホとタブレット・PCの振り分け方法まとめ
スマホとPC・タブレットでのデザインや見栄えを変えるための判別方法を紹介します。…
SEOや内部リンクに関するWordPressプラグイン
ここでは広義のSEO対策として有用なプラグインを紹介します。直接SEO効果を発揮するものだけでなく、内部リンクやナビゲーションを表示するものが多いです。
3. SEO対策を広くサポート
「All in One SEO」は、WordPressの標準機能には足りないSEO対策を補完してくれます。これだけあれば、たいていのSEO関連の設定は足ります。
【WordPress】All in One SEO Packプラグインの設定方法を見直してアクセスアップ
「All in One SEO Pack」はWordPressのSEO対策をさら…
しかし機能が多い分、軽量化の障害にもなりやすいので、私はカスタムフィールドを使って「All in One SEO」を不要にしました。
【WordPress】カスタムフィールド設置でAll in One SEOも不要に!プラグインなしで
ブログのWordPressテーマを自作した時に、カスタムフィールドも自力で設置し…
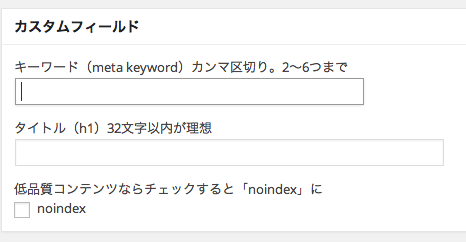
4. カスタムフィールドを設定する
WordPressプラグイン「Advanced Custom Fields」や「Custom Field Template」を使うと、カスタムフィールドでいろいろ設定することが可能になります。

WordPressで記事ごとに独自の設定をしようとすると、カスタムフィールドにたよる必要があるため、企業サイトやブログなどでは、とても便利なプラグインです。
しかし個人ブログでは、2〜5つくらいカスタムフィールドを設置できれば充分です。だからこのブログでは、プラグインを使わずに自作しました。下記事を参考にしてください。
【WordPress】カスタムフィールド設置でAll in One SEOも不要に!プラグインなしで
ブログのWordPressテーマを自作した時に、カスタムフィールドも自力で設置し…
5. パンくずリストを設置する
パンくずリストとは、サイトのトップページ(ホーム)から現在ページまでの階層構造を示してくれるナビゲーションのことです。下図を参考にしてください。

「Breadcrumb NavXT」は、WordPressで作成したサイト・ブログに、簡単にパンくずリストを表示できるプラグインです。
Breadcrumb NavXTはパンくずリスト設置のWordPressプラグイン
ブログ読者が迷わないナビゲーションを設置してますか?パンくずリストの表示により今…
今は自作コードにより、簡単に代用できています。Google検索結果にも表示されます。下記事を参考にしてください。
【WordPress】パンくずリスト設置方法!プラグイン不要。複数カテゴリから選択可に
記事が複数カテゴリーに所属している場合に、好きなパンくずリストを1つだけ選びたい…
6. 記事の目次を自動生成する
「Table of Contents Plus」プラグインを使えば、記事の目次を自動生成できます。
私はこの機能も簡単な自作コードだけで実装しました。ついでに、目次をクリックしてもURLに「#」を残さないよう設定しました。また、記事によって目次の有り無しを選べるようにもしました。
【WordPress】見出しから目次を自動生成。プラグイン不要!コピペでOK
ブログ記事で目次を自動的に見出しから生成する方法を紹介します。WordPress…
7. 新着記事一覧(サムネイル画像付き)
「Newpost Catch」プラグインがあれば、サムネイル画像付きの新着(最新)記事一覧を簡単に設置できるのでオススメです。表示数なども選べます。記事によってカテゴリ別で表示する方法は下記事を参考にしてください。
WordPress Newpost Catchで新着記事一覧!カテゴリ別サムネイルつきで
WordPressプラグイン「Newpost Catch」を使うとサムネイル付き…
とても便利なプラグインですが、これも下記事のような方法で実現したので不要となりました。
【WordPress】サムネイル付の新着記事一覧をカテゴリー別でプラグイン不要で表示する方法
このブログではサイドバーに、カテゴリー別の最新記事一覧を表示しています。テーマを…
8. 関連記事を表示する
「Yet Another Related Posts Plugin(YARPP)」は関連記事を表示できるWordPressプラグインです。記事内だけでなく、なんとRSSフィード内にも関連記事を表示できます。
【WordPress】YARPPプラグインで関連記事一覧を表示!設定方法とSEO対策
WordPressプラグイン「Yet Another Related Posts…
【WordPress】YARPPプラグインでRSSに関連記事を表示してアクセスアップ
今回はWordPressプラグイン「Yet Another Related Po…
全く同じ機能ではありませんが、私は人気記事を「関連カテゴリ別」だけに絞り込むことによって、似た機能として実装しています。具体的には「WordPress Popular Posts」を利用しています。下記事を参考にしてください。
WordPress Popular Postsでカテゴリ別サムネイルつき人気記事一覧!SEO対策にも
このブログではプラグイン「Popular Post」でサムネイルつき人気記事の一…
【WordPress】RSSフィードに画像や関連記事を表示!YARPPプラグイン不要
このブログのテーマ(デザイン)を自作した時にRSS関連の機能も自作しました。それ…
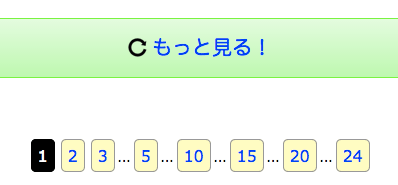
9. ページャー、ページネーション
ページャー、ページネーションとは、前後のページへ行き来するためのナビゲーションです。

「WP-PageNavi」や「WP-Paginate」プラグインを使えば、自動的に表示できます。私は細かい設定や、好みのデザインにしたかったので自作コードで設置しました。
【WordPress】ページネーションの自動生成でSEO対策!プラグイン不要
WordPressプラグインを使わずに、ページネーション(ページャー)リンクを設…
10. RSSフィードに著作者情報を表示してコピーコンテンツ防止
「RSS Footer」は、RSSフィードに著作者の情報や、掲載ページへのリンクを設置できるWordPressプラグインです。コンテンツのコピー対策にも役立ちます。
RSSフィードに著者情報だけでなく、人気記事などを表示する方法も下記事で書いています。
【WordPress】RSSフィードに画像や関連記事を表示!YARPPプラグイン不要
このブログのテーマ(デザイン)を自作した時にRSS関連の機能も自作しました。それ…
11. サイトマップの自動生成(人気ランキング化も)
「PS Auto sitemap」は、自動的に(人間用の)サイトマップページを生成/更新してくれるプラグインです。WordPressでサイト・ブログなどを作成した場合は、すぐにインストールすることをオススメします。
PS Auto Sitemapで人間用サイトマップ自動生成!SEO対策のWordPressプラグイン
ブログ記事が増えると一覧を見たい時がありませんか。今回はWordPressプラグ…
私はずっとこのプラグインを使っていたのですが、つい先日のテーマ変更時に、サイトマップを人気記事一覧にしたので不要になりました。下記事を参考にしてみてください。
コピペでOK!WordPressのサイトマップを人気記事ランキングにする方法
WordPressの新テーマ・デザインに変更した時に、サイトマップについても人気…
12. カテゴリーの表示順序を変更
WordPressプラグイン「Category Order」を使えば、カテゴリ一覧などの表示順序を変更できます。将来的にはWordPress本体に実装されてほしい機能ですね。
【WordPress】Category Orderでカテゴリ表示の順番変更が自由自在に
最近のSEO対策では、カテゴリーによる構造化が重要だと言われています。またカテゴ…
私のブログでは、しばらく新規カテゴリーは増やさないため、下記事のような方法で直接記述しています。記事には書いてませんが、今は配列変数で指定して、他の場所のカテゴリ一覧表示にも反映できるようにしています。
【WordPress】カテゴリー順番を自由にプラグイン不要で変更する方法
WordPressテーマを自作した時にカテゴリーをもっと活かそうと思いました。そ…
13. セルフピンバックとリビジョン停止
ピンバック(pingback)とは、他ブログなどから記事にリンクされたことを知らせてくれる便利な機能です。そのうちのセルフピンバックとは、自分のブログ内で自分の記事を紹介した時にも通知される機能です。通常はオフにしたいです。
またリビジョンとは、記事の履歴を保存して、元に戻したりできる機能です。自動保存という機能もWordPressにはあります。
SEO対策や内部リンクとは直接関係ないかもしれませんが、高速化を妨げるとSEOにも多少影響を及ぼすという意味でこちらに入れておきます。
「WP Total Hacks」や「No Self Ping」というWordPressプラグインは、このセルフピンバックやリビジョンを制御できるプラグインです。中でも「WP Total Hacks」は高機能なので、他の用途で使うこともオススメします。
【WordPress】自動保存回数の変更やリビジョンの停止方法とプラグイン紹介
WordPressのリビジョン機能は記事を保存するたびに履歴を残します。公開時だ…
セルフピンバック(self pingback)、リビジョン(自動保存も)だけなら、WordPressファイルへの簡単な設定だけで停止・変更することが可能です。
【WordPress】セルフピンバック・リビジョン・自動保存の停止方法!プラグイン不要
WordPressは便利ですが、セルフピンバック(self Pingback)や…
すでにWordPressのデータベース上にたまったリビジョンデータは、前回記事でも紹介した「Better Delete Revision」プラグインを使って削除できます。
私がテーマ制作や変更時やメンテナンスで使ってるWPプラグイン10個まとめ
WordPressプラグインは便利ですが、使いすぎると高速化のさまたげにもなりま…
SNSのシェアやRSSリーダー購読数に関するWordPressプラグイン
今や、SNS(ソーシャルネットワーク・ソーシャルメディア)におけるシェアは、サイトやブログを運営する上では欠かせません。また、RSSリーダーの購読者も、リピーターとなる確率が高いので常に意識したいですね。
14. SNS/ソーシャルボタンの設置
「WP Social Bookmarking Light」や「Sharebar」は、WordPressサイトに簡単に、SNSボタンを設置できるプラグインです。私も最初は使っていました。
WP Social Bookmarking Lightは複数ソーシャルボタン設置のWordPressプラグイン
あなたは新しいブログ記事の更新をどうやって知らせますか。今回は「WP Socia…
その後このブログでは、自力でSNSボタンを設置していて、今はオリジナルボタンに変更しています。下記事を参考にしてください。
コピペでOK!ソーシャルボタン設置と追尾方法。プラグイン不要
ブログ・サイトにソーシャルボタンを自力で設置する方法です。いま流行りのスクロール…
保存版!SNSソーシャルボタン設置コード一覧まとめ!コピペでOK
記事にソーシャルボタンを設置することは、もはや必須になりつつあります。良い記事は…
【WordPress】オリジナルSNSボタン設置方法!スマホ用シェア数つきSNSアイコンも公開
このブログではオリジナルのソーシャルボタンを設置して、サイト表示速度を高速化し、…
15. SNSシェア用のOGPを設置
OGPとは、SNSでシェアされた時に表示される「タイトル」「説明文」「画像」などを制御する機能のことです。Facebook(少し古い画面ですが)では、下図のように表示されます。

「Open Graph Pro」や「WP-OGP」というWordPressプラグインを使えば、このOGPを設定することも可能ですが、WPテーマの多くやブログでは自力設置している例も多いようです。
このブログでも自作コードで対応しています。コピペで簡単に設置できるので、試してみてください。ツイッターでは最初だけ、TwitterCardsの登録も必要なので、下の2つ目の記事も参考にしてください。
【WordPress】OGPとTwitterCardsの設置方法!プラグイン不要でコピペでOK
OGPとはブログ記事がFacebookでシェアやいいね!された時に、表示される写…
ツイッターカード/TwitterCards設定方法!ブログ記事をサムネイル付で共有できるよ
Twitter Cards(ツイッターカード)を設定すれば、ツイッターでシェアさ…
16. Feedlyの購読者数を表示する
RSSリーダーでは「Feedly」が人気ですね。この購読者数を把握するためには「Feedly Insight」がおすすめです。過去からの推移も見れるのが便利です。
Feedly Insight 購読者数の推移グラフ表示のWordPressプラグイン!RSS登録を増やす方法
WordPressプラグイン「Feedly Insight」を使えば、RSS登録…
なかでもFeedlyボタンに購読者数を表示する機能を便利に使ってたのですが、オリジナルのSNSボタンを設置したタイミングで、Feedlyボタンもオリジナルに変更しました。そして「SNS Count Cache」プラグインで購読者数も取得できます。
シェア数を高速表示!WordPressプラグインSNS Count CacheのDBキャッシュはAPIより速い
今回紹介するWordPressプラグイン「SNS Count Cache」は、S…
【WordPress】オリジナルSNSボタン設置方法!スマホ用シェア数つきSNSアイコンも公開
このブログではオリジナルのソーシャルボタンを設置して、サイト表示速度を高速化し、…
まとめ:今日のゆめぴょんの知恵
今回はWordPressプラグインを減らす方法を共有しました。テーマ編集に慣れてない人には難しい場合もありますので、最初は便利なプラグインを使うことを、おすすめしますよ。過去使ってたプラグイン記事も参考にしてください。
WordPressプラグインで利用してた29をまとめて紹介!やめた一覧も
現時点で利用しているWordPressプラグイン一覧と、やめたプラグイン(簡単に…
次回の記事は「ウェブ制作に役立つチップ」の予定です(^^)。更新を見逃さないためにも、の登録をおすすめします(^^)/
ゆめぴょん(@yume_pyon)でした。ばいちゃお! こてっZzz

コメントはまだありません