
WordPressテーマ「Simplicity」を作成しました。
Simplicityには主に、以下の7つの特徴があります。
- シンプル
- 内部SEO施策済み
- 拡散のための仕掛けが施されている
- 端末に合わせた4つのレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- カスタマイズがしやすい
以下で詳しく説明します。
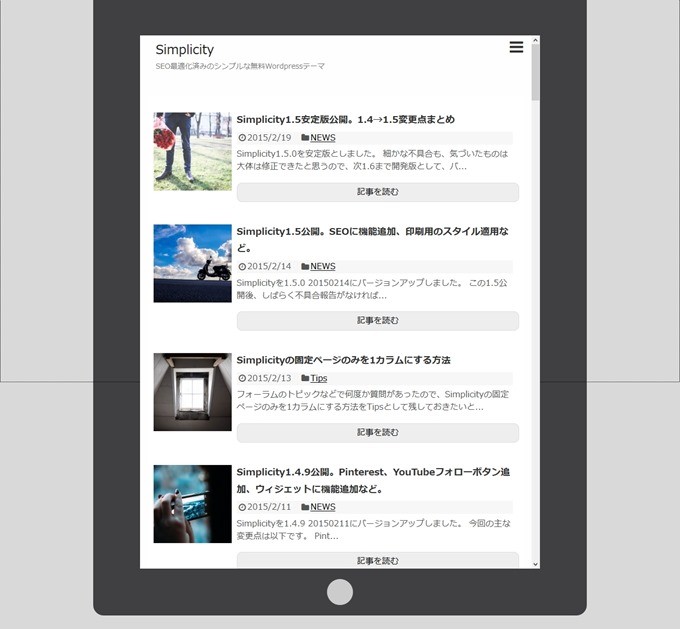
シンプル

Simplicityは、とにかくシンプルなWordpressテーマを作ろうという考えの下作成しました。
テーマの名前「Simplicity」には以下の意味があります。
- 単純
- 簡単
- 容易
- 簡素
- 質素
- 飾り気のない
よく言えばシンプル、悪く言えば地味なテーマです。
余分な飾り気をすべて取り除き、ユーザーが自ら自由なスタイルで後からカスタマイズしやすい土台となるように考えて作りました。
もちろんそのままでも十分使用できます。
検索エンジンへの最適化(SEO)

最高のSEOはコンテンツの充実です。そして、自然な被リンクをもらうこと。これにはどんなSEO施策もかないません。
ただ、同じ質のコンテンツなら多少なりとも、内部SEOによって検索エンジン上位表示されるようにSimplicityを作成しました。
主に以下のような内部SEOをしています。
- デフォルト状態でW3CのHTML5バリデーションのエラー0
- タイトルや見出しなど適切なHTML構造に
- アーカイブ、タグ、検索結果ページなどはNOINDEXに
(質の低いページと判断されないように。ただしリンクフォローはする) - リッチスニペットを用いたパンくずリストによりサイト構造を適切に伝える
- TIMEタグを用いて記事の更新時間を検索エンジンに正確に伝える
- テーマに使っている画像などはできる限り圧縮して転送サイズを減らす
- hentryのマークアップに対応
- ウェブマスターツールの構造化エラー0
- Googleのモバイルフレンドリーテストに合格
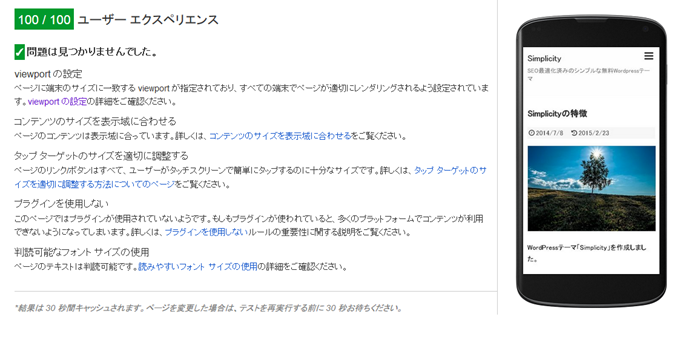
- PageSpeed Insightsのモバイルユーザエクスペリエンスが100点
実際に行っている事のいくつかは、以前詳しく記事に書きました。
拡散のための仕掛けが施されている

今や、ブログには必要不可欠となったSNSのための設定が施されています。
SNSボタンとSNSページボタン
拡散用のボタンがデフォルトで設置されています。
また、Wordpress管理画面上のから簡単な設定を行えば、SNSページ用のボタンも簡単に設定できます。

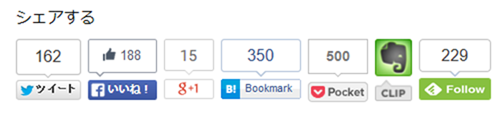
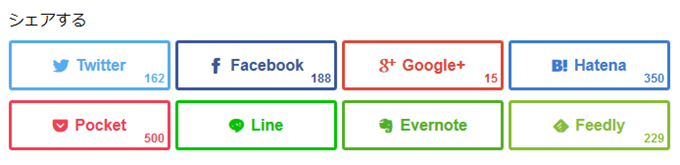
シェアカウントをJavaScriptで非同期で取得するため、ページ表示スピードがアップする独自シェアボタンも2種類用意してあります。


また、非同期で取得するバイラルタイプのシェアボタンも2種類用意してあります。


スマホデフォルトでは以下のように表示されるようになっています。

Facebook OGPのタグがデフォルトで挿入
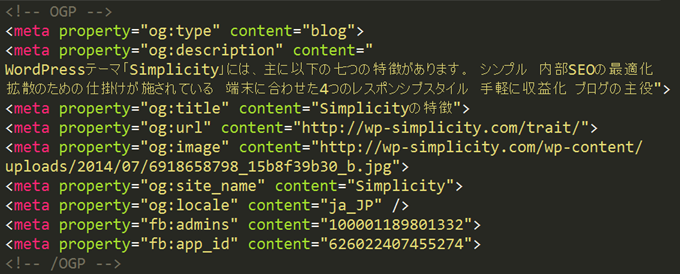
ブログの記事をソーシャルグラフに流すための規格のOGP情報が、プラグインを必要とせずデフォルトで挿入されます。

Twitter Cardsのタグがデフォルトで挿入
Twitterのつぶやきに、ページ説明が付加されるTwitter Cards情報をプラグインを必要とせずデフォルトで挿入されます。

どのようなタグが挿入されるかは、当サイトのソースをご覧ください。
PCとスマホ合わせて4つのスタイル

Simplicityは、パソコンとモバイル(スマホ、タブレット端末)に対応しています。
そして、パソコンとモバイルそれぞれに2つのレスポンシブスタイルがあり計4つのスタイルがあります。(広告が極力訪問者の邪魔にならないようにし つつも、高パフォーマンスを目指すSimplicityの広告配置では、完全なレスポンシブにすると、広告の表示が最適化されないので、広告の見せ方に合 わせた4つのスタイルになっています。)
※完全レスポンシブ機能追加により、完全なレスポンシブデザインで利用することもできます。
それぞれについて説明すると以下のようになります。
パソコン(高解像度)
解像度の高いデスクトップPCやノートで適用されるスタイルです。解像度の幅は、1150px以上を想定してスタイルしてあります。
パソコン(低解像度)
解像度のの低いノートパソコンなどで適用されるスタイルです。解像度の幅は、680~1150pxを想定してスタイルしてあります。
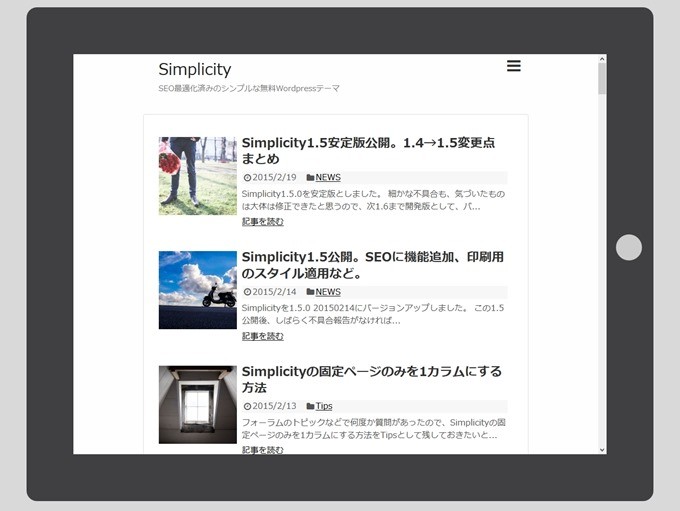
モバイル(高解像度:タブレットなど)
比較的解像度の高いスマホやタブレットで適用されるスタイルです。解像度の幅、640px以上を想定してスタイルしてあります。
モバイル(低解像度:スマホなど)
縦向き。
横向き。
解像度の低い旧スマホなどで適用されるスタイルです。解像度の幅は、320~640px未満を想定してスタイルしてあります。
Simplicityは、これからさらに増えるであろうスマホユーザーにも読みやすいように、スマホなどでの使いやすさも考えて作成しました。その結果デフォルトの状態で、Googleサイト診断ツール「PageSpeed Insights」のモバイルサイトのユーザーエクスペリエンス診断(簡単に説明するとモバイルでの使い勝手診断)結果が100点満点中100点になっています。
ユーザーエクスペリエンスについての詳細は、海外SEO情報ブログ記事に詳しく書かれています。
簡単に収益化

AdSense広告のレクタングル大(336×280px)とレクタングル中(300×250px)2つのタグを広告用ウイジェットに貼り付ければ、収益性の高い位置に広告が表示されます。
デフォルトの広告位置は、パソコンだと記事下×2、関連記事下×1になります。

モバイルだと、記事下×1、関連記事下×1になります。

Simplicityでは、Wordpress管理画面の「テーマカスタマイズ」からさらに収益性の高い広告位置を選択することもできます。
テーマカスタマイズ画面から本文中広告を選択すれば、パソコンだと次のような広告位置になります。本文中(最初のH2見出し前)×1、記事下×2になります。

モバイルだと、本文中(最初のH2見出し前)×1、記事下×1、関連記事下×1になります。

僕自身が自分のブログで実践した広告テスト結果だと、本文中に広告を掲載する方がパフォーマンスは上がります。けれど、本文中広告に抵抗のある方も おられると思うので、デフォルトでは本文中に広告を掲載しない設定になっています。(パフォーマンスが悪かった時も管理画面から簡単に戻せます。)
追記(2014/8/5):広告位置を「サイドバートップ」にする機能も追加しました。

※設定画面からさらにパフォーマンスを追求した広告表示にすることもできます。
ブログの主役は本文記事

ブログの主役は本文記事です。
ですので、本文記事が読みやすいよう、記事中の画像が読者に見やすいように作りました。
具体的には、以下のようなデザインになっています。
- 訪問者が文章を読みやすいように、余裕を持った余白
- テーマより主役のコンテンツが目立つように
- ビッグイメージイズベター
最後の「ビッグイメージイズベター」というのは、適度な大きさの画像がデフォルトで表示されていた方が、訪問者に優しいという個人的な考えからで す。訪問者が、わざわざ「クリックして拡大」などの動作をしなくても、スクロールするだけで中身が理解できる、大きな画像が表示出来た方が、訪問者にとっ て使い勝手が良いと思います。
そのためにメインカラムの幅を大きく取ってあります。(広告を2つ並べるためでもある)
画像を大きく見せるためにお勧めな画像のサイズ設定は以下を参照してください。
(※画像を大きくすると、もちろん転送サイズは多少増えますが、それを超える利点が訪問者にあると思います。)
他の記事を紹介しやすいようにブログカード機能なんてのもあります。
↑これがブログカードです。
また、デフォルトで文章の装飾でよく利用するスタイルが用意されています。
カスタマイズがしやすい

冒頭にも書きましたが、Simplicityは後からスタイルシートで自由にカスタマイズできるように作成しました。
なるべく余計な装飾は省いてスタイルしてあるので、後からユーザー好みの色をつけていくなんてこともできると思います。
ですので、ダウンロードでは、すぐにスタイルシートでカスタマイズできるように子テーマも配布しています。テーマ改造では、テーマファイルのカスタマイズに役立つ情報も紹介しています。
管理画面からカスタマイズ
スタイルシートを編集ができない方のためにも、Wordpress管理画面からヘッダー画像を設定してブログのシンボルとできるようにもしてあります。
また、Wordpressに慣れてない人でも簡単にできるよう、Wordpressの管理仮面から、広告やSNS拡散ボタン、SNSページボタン、Google Analytics、ウェブマスターツールタグの設置ができるようになっています。
- Simplicityにヘッダー画像を追加・変更をする方法
- 「SNSの設定」カスタマイズについての解説
- Simplicityテーマ内にGoogle AdSense広告を貼り付ける方法
- 「広告の設定」カスタマイズについての解説
- 「アクセス解析」カスタマイズについての解説
- SimplicityカスタマイズメニューからGoogleウェブマスターツールの所有者確認をする方法
これまでは、テーマファイルの編集やプラグインを導入しなければならなかった設定も手軽に行うことができます。
ですので、ぜひ初めてWordpressを使うという方にも使っていただきたいテーマです。
スキン機能でスタイル変更
管理画面からカスタマイズせずとも、Wordpress初心者が手軽にデザインを変更できるように、スキン機能も実装されています。
スキンを選択するだけで、以下のように手軽に外観を変更することができます。




スキンは今後も増やしていければと思います。
スキンの詳しい仕様は以下になります。
テーマファイルをカスタマイズ
もちろん、バリバリカスタマイズする人のためにソースコードもなるべくシンプルにしたつもりです。Ruby on RailsのDRY「Don’t repeat yourself(同じ記述を繰り返さない)」とまでにはいかないのですが、なるべく重複するコードを1ヶ所にまとめてテンプレート化しています。
テンプレート構造については以下。
ダウンロード
Simplicityは、ダウンロードページからダウンロードできます。


























コメントはまだありません