ワイヤーフレームから始める
私が以前に書いた「5 Steps for a Successful Website Design」では、生産性を高めるためのWebデザインに関する5つの重要なステップを紹介した。今回は、そこで紹介した3番目のステップ、「ワイヤーフレーム」を詳しくご紹介したい。本記事を読めば、ワイヤーフレームについての必要な知識や、なぜワイヤーフレームを使った方が良いのか、どのように使えばいいのかが分かるはずだ。
ワイヤーフレームの定義
ワイヤーフレーム
Webインターフェースにおいて、要素のレイアウトを示す基本的な構成図。(引用元: Wikitionary)
ワイヤーフレームは、全員が同じ認識を持つために、非常に有益だ。ワイヤーフレームを使うことで、何の要素が必要なのか明確にすることができる。例えば、開発者にとってはコードが必要になってくる内容をきちんと理解するため、建築家にとっては実際に家を建て始める前のプランを提示するためであったり、ビジネス分析の専門家にとってはビジネスルールや必要なコミュニケーションの手助けとして、投資家にとっては必要条件と目標がマッチしているかなど、ワイヤーフレームを視覚的なデザインとして見て確認することができるのだ。
成功しているデザイナーたちは、それぞれ独自の方法でワイヤーフレームを作成している。紙の切れ端にラフを書くだけの人もいれば、詳細なレイアウトをきちんと書く人もいる。
ワイヤーフレームの活用
なぜワイヤーフレームを使うべきなのか?
ワイヤーフレームは私も含めて多くの人が使っているものであり、ぜひあなたにもおすすめしたい。そんなのは時間のムダだという人もいるが、実際は逆である。ワイヤーフレームを使うことで時間を節約することができるのだ。
ワイヤーフレームはあなたが作るWebサイトの見取り図だ。実際にデザインを始める前に、クライアントにWebサイトがどのようなものになるのかを見せるというのが、その最大の目的である。自分たちの抱えている仕事で忙しいクライアントたちは、見落としなどもすぐに発見できるような明白で分かりやすいものを求めているのだ。
ワイヤーフレームを使わないことのデメリット
例えば、ワイヤーフレームを作成せずに、作業を進めたとしよう。いきなり、Photoshopを使い、きれいにデザインされたホームページを作成する。クライアントは全体としては気に入ってくれたが、「会社概要」のセクションが左側にあるのが嫌で、右側に置きたいと希望を出す。また、ナビゲーションバーの見た目も気にくわないと言い出す。それらを修正するためには、すべてのレイヤーをひとつひとつ動かさなければならない。これには相当な時間と労力を要するだろう。このような事態が起こってしまったのは、スタートを誤ってしまったためである。
単純なWebサイトの構造を並べるだけなら、クライアントの要望があっても、すぐに変更することができる。それが、メモ用紙に簡単なスケッチを描くだけでも、Webサイト上のそれぞれのページで何が必要になるのかを明確にすることができるのだ。
ワイヤーフレームvsプロトタイプvsモックアップ
細かいところを見ていく前に、3つの違いをはっきりとさせておこう。ワイヤーフレーム、モックアップ、プロトタイプは同じ意味で使われることが多いが、厳密には同じものではない。
ワイヤーフレーム
ワイヤーフレームはWebページを表現するものとしては、実際のものとはだいぶ違うものになる。ページの基本要素のみを提示している。インタラクティブでもないし、詳細までは分からない。しかし、プロジェクトの大枠を見せるため、デザインをシンプルに示している。これにインタラクティブな要素が加わることでプロトタイプとなる。
プロトタイプ
プロトタイプとは、プロジェクトの最終形を示す、より詳細でインタラクティブなものである。実際のWebサイトを構築する前に、サイトのモデルを作成することをプロトタイピングと呼ぶ。プロトタイピングをすれば、コードを使って時間とお金をかける前に、プロジェクトの完成形をテストすることができる。
モックアップ
モックアップとは、企業のイメージを、色やタイポグラフィ、ビジュアルスタイルなどに反映した静的なデザイン表現である。モックアップは、プロトタイプより簡単に作れて、抽象的なワイヤーフレームより分かりやすい。
下の図はそれぞれの違いを分かりやすく示した表である。
(引用元: www.quickfocus.com)
| 概要 | 用途 | |
|---|---|---|
| ワイヤーフレーム | デザイン要素の基本的な説明 | 案を提示する時 ドキュメント化する時 |
| プロトタイプ | インタラクティブ | ユーザーテスト UIデザイン |
| モックアップ | 静的な表現 ブランディング |
ステークホルダーの合意形成 |
ワイヤーフレームの要素
ワイヤーフレームに含まれる要素
Webサイトを作成する際に、必要となる基本的な要素を思い浮かべてほしい。ヘッダー、フッター、サイドバー、コンテンツを表すエリア。さらに必要となるのは、ナビゲーションバー、ウィジェット、ボタン。これら要素のアイデアが出てきたら、ワイヤーフレームを作成する準備は整っており、以下のようなことが検討できるようになる。
コンテンツ
具体的に何が表示されるのか?
構造
どのように編集されるのか?
階層
どこに、どんなラベルで、どんな大きさで表示されるのか?
機能
どのように機能するか?
インタラクション
ユーザーとどのような関係性を持つか?
 Webページの要素を階層で表した図
Webページの要素を階層で表した図
(引用元: Jesse James Garret著『The Elements of User Experience』)
ワイヤーフレームに含むべきではない要素
グラフィック
ワイヤーフレームにデザインの要素は含まれない。ワイヤーフレームの本来の目的を邪魔するからだ。色やグラフ、タイポグラフィを使わないで作成されるのはこれが理由だ。
ダミーテキスト
ダミーテキストはワイヤーフレームでは使うべきではない。明確にするためには実際のテキストを使用する。
デザイン
ワイヤーフレームはページの最終版の見た目を表現しなくていい。そのサイトがどのように機能するかを説明すべきであって、どのような見え方をするのかを示す必要はない。
2種類のワイヤーフレーム
では、どんなワイヤーフレームを作成すればいいのか? 紙切れに手書きのスケッチを描くか? それとも、もっときれいに描くか? すべてはあなたがワイヤーフレームを作る時の目的によるが、基本的には以下の2種類がある。
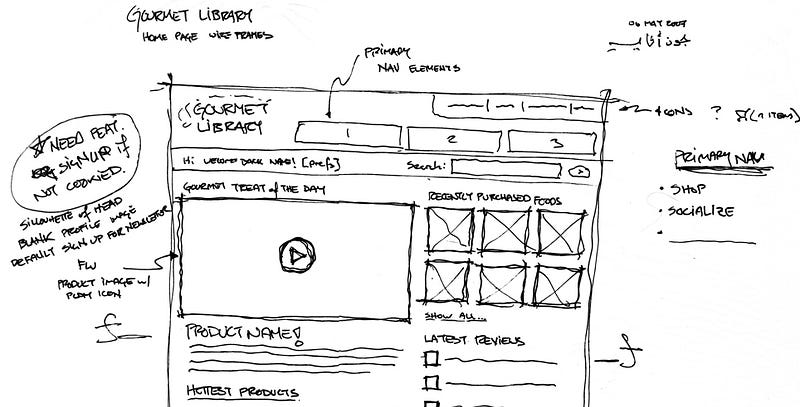
1. スケッチ
スケッチで描くほうがクライアントを引きつけることができると言う人も多い。それがまだ作成途中のプロジェクトという印象付けることができ、クライアントも気軽にフィードバックができたり、自由に内容や位置などの変更を注文することができるからだ。


コメントはまだありません