アプリに簡単にリッチアニメーションを実装できるようになる「Lottie」
After Effectsの拡張機能によって出力されたJSONファイルを簡単にアプリ用アニメーションに変換できる「Lottie」を、あのAirbnbが公開しました。
旅行プラットフォームのAirbnbが、Adobe After EffectsのアニメーションをリアルタムでレンダリングしてiOS・Android・React Native向けのリッチアニメーションにしてくれるライブラリ「Lottie」を開発しました。
Lottie
http://airbnb.design/lottie/
Lottie : Airbnb Design
http://airbnb.design/introducing-lottie/
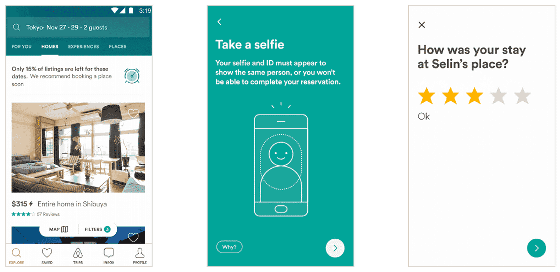
Lottieはオープンソースのアニメーション作成ツール。通常はアプリにアニメーションを実装する際、スクリーンサイズに合わせた大量の画像を用意したり何千行ものコードを書いたりする必要がありますが、Lottieはほとんど何もしなくても自動的にAfter Effectsのアニメーションをアプリ用のリッチアニメーションに変換してくれるとのこと。ライブラリはbodymovinと呼ばれるAfter Effectsの拡張機能によって出力されたJSONファイルがベースとなっています。
Airbnbのブログでは、LottieはAfter Effectsのアニメーションの内容を探って自動的にベゼル曲線を描いてくれるなどし、ほとんど何もせずともアプリ用のリッチアニメーションが完成すると説明されています。現在Lottieがサポートしているのはシェイプレイヤー・トリムパス・ダッシュパターン・マスクなど。まだサポートされている機能は限定的ですが、Airbnbのエンジニアは「できるだけ多くのAfter Effectsの機能をサポートすること」を目標としており、今後、アプリの開発を進めるとともに、アプリはさらに進化していく予定です。
なお、Lottieを使用するにはまずbodymovinをインストールする必要があります。そして、bodymovinをインストール後、Android用のLottieライブラリには以下からアクセスできます。
GitHub – airbnb/lottie-android: Render After Effects animations natively on Android and iOS
https://github.com/airbnb/lottie-android
iOS用のLottieはここから。
GitHub – airbnb/lottie-ios: An iOS library to natively render After Effects vector animations
https://github.com/airbnb/lottie-ios
React Native用のLottieはここからアクセスできます。
GitHub – airbnb/lottie-react-native: Lottie wrapper for React Native.
https://github.com/airbnb/lottie-react-native


コメントはまだありません