WEB・アプリの設計図。ワイヤーフレームとは?
 以前、WEBやアプリの制作フローについて取り上げたことがありますが、それぞれのフェーズで、どうやったらスムーズに制作がすすんでいくのでしょうか。一通りの流れはつかんだけど、なにから手をつければいいのかわからない、という意見も耳にします。
以前、WEBやアプリの制作フローについて取り上げたことがありますが、それぞれのフェーズで、どうやったらスムーズに制作がすすんでいくのでしょうか。一通りの流れはつかんだけど、なにから手をつければいいのかわからない、という意見も耳にします。
例えば、デザインをおこなう際、まず取りかかるのは、どんなことが頭に浮かぶでしょうか。一般的に、いきなり作りこむということは、行いません。まず、ワイヤーフレームを作成していきます。ワイヤーフレームは、本格的な設計図をつくるために、役立つツールです。デザインを依頼する際に、かかせません。
今回は、ワイヤーフレームとは、どんなツールで、どのようにしてデザインをおこしていくのか、紹介していきます。
■ワイヤーフレームとは
ワイヤーフレームとは
ワイヤーフレームとは、デザインを可視化させる下書きのようなものです。一言でいえば、「サイトの設計図」になります。WEB・アプリの画面に「なにを」「どこに」「どのように」配置するのかを決めていくことが可能です。
それぞれ具体的にいうと、
「なにを」・・・ロゴ/タグライン/メニュー構成/コンテンツ/検索BOXなど
「どこに」・・・ヘッダー/フッター/ボディ/サイドバー/ナビゲーションなど
「どのように」・・・段組み設定/リンク集/画面仕様など
などがあげられます。
WEB・アプリ全体の設計を、ワイヤーフレームによって、プロジェクトのメンバー・関係者で共有することができます。また、機能や要素の過不足をチェックしあえることも容易です。つまり、コミュニケーションツールとして活用できるということです。
ワイヤーフレームをつくるポイント

ワイヤーフレームをつくる上で、もっとも心がけたいことは、ユーザーが検索体験をしやすい設計にすることです。ユーザーにとって使いにくいサイトはNG。また、ユーザーに伝えたい情報や、とってもらいたい行動がわかりやすいことも大切です。
そのために、順番を決めてすすめると、設計がうまくいきます。例えば、「ゴール設定」→「掲載する情報・要素をピックアップ」→「グルーピング」→「優先順位付け」→「レイアウト決め」という流れです。
-
- 「ゴール設定」・・・原則は、「1ページごとに、1つの目的・行動」。情報をつめすぎると、ユーザーが迷子になります。WEB・アプリ全体のコンセプト・ゴールをはっきりさせ、各ページのテーマを明確にしていきます。
-
- 「掲載する情報・要素をピックアップ」・・・まず、ワイヤーフレームに配置する情報・要素を、洗い出していきます。例えば、「ロゴ」「会社名」「店舗情報」「サービス概要」「バナー」「ブログ」「電話番号」「クーポン」など。
-
- 「グルーピング」・・・ピックアップしたコンテンツを、同じグループにわけていきます。同じグループでも、画像や動画、文章、コピーライトなど、いろいろ掲載方法があります。なにを目立たせたいか、考えてみましょう。
-
- 「優先順位付け」・・・グルーピングした情報に、優先順位をつけていきます。優先順位が高い順に「どこに」配置していくのか、決めていきます。人の視線は、左から右に移動するので、目の動きにもあわせて、配置をします。
- 「レイアウト決め」・・・まとめた情報の質と量に、適切なレイアウトを選択します。レイアウトは、カラムともいいますが、その種類は、パソコンやスマートフォンによって、多種多様です。カラムについては、弊社ブログ「ライトボックスってなに?WEBのパーツに関するデザイン用語」(参照元:https://www.selva-i.co.jp/blog/archives/2471)でも、少し紹介しているので、参考にしてください。
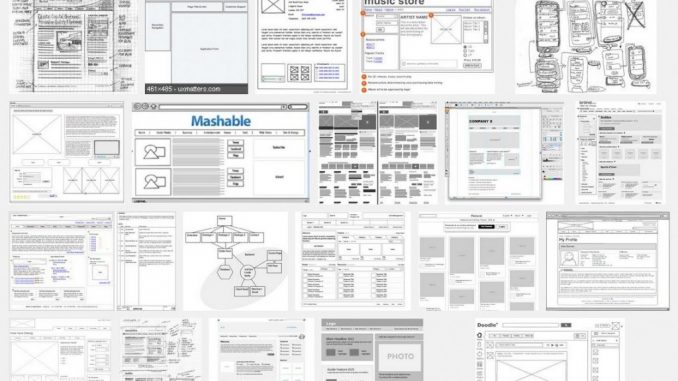
【引用:https://pixelbuddha.net/ui-tiles/】
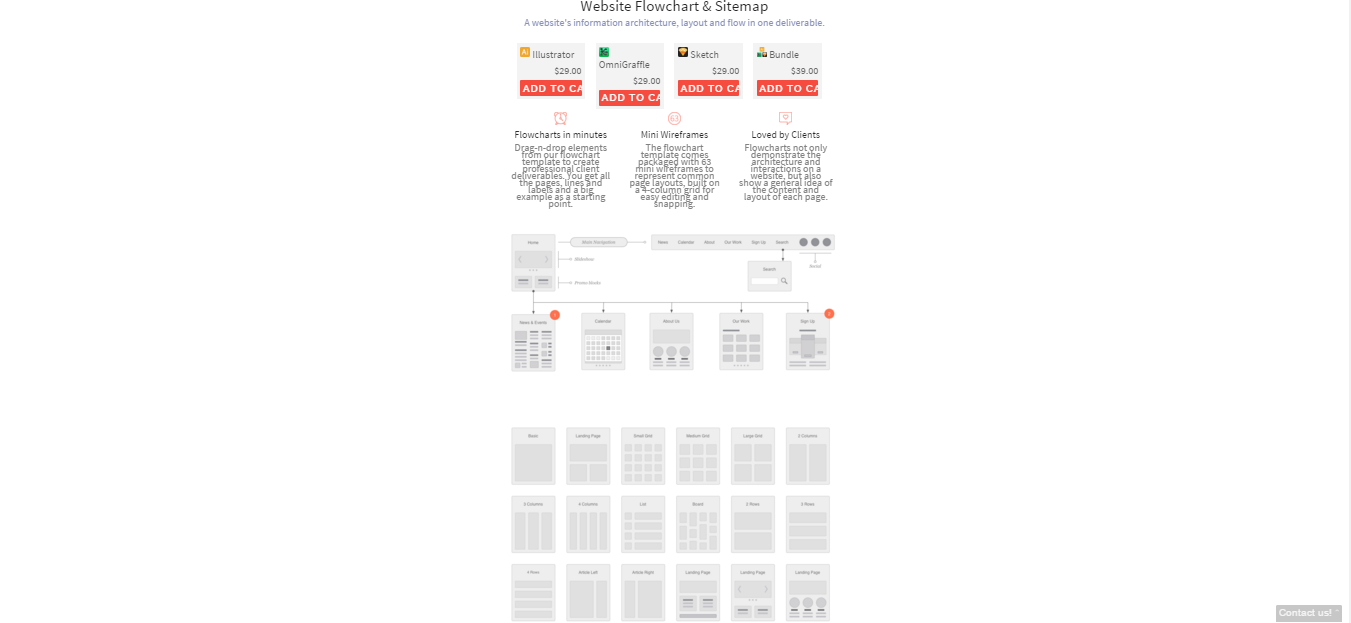
【引用:http://uxkits.com/products/website-flowchart-and-sitemap】
さまざまなレイアウトが作成できるサイトとして、「UI TITES」(参照元:https://pixelbuddha.net/ui-tiles/)「UX KITS」(参照元:http://uxkits.com/)があります。充実したモジュールが用意されています。
■ワイヤーフレーム作成ツール
レイアウトが決まれば、実際に作成していきましょう。さいごに、作成するツールを紹介します。
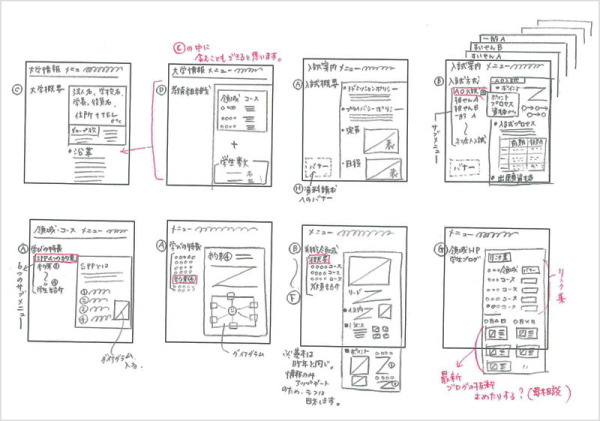
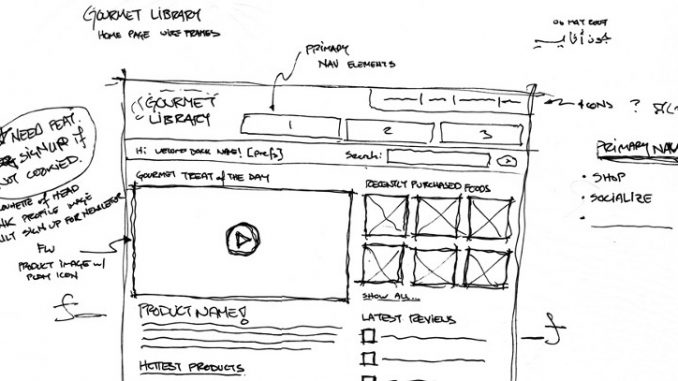
マニュアル(紙とペン)
いわゆる手書きですが、ワイヤーフレームには有効です。「PAPER BROWSER」(参照元:http://www.raincreativelab.com/paperbrowser/)をはじめ、サイト上では、テンプレートも豊富にそろっています。
オフラインツール
Office系では、PowerPointを推奨します。ソフトウェアを使用している人が多いため、共有しやすいツールです。IllustratorやPhotoshop、Fireworksでも作成できるので、使い慣れているツールを選んでください。

オンラインツール
オンラインのツールは充実しています。すでに雛形が用意されていて、ドラッグ&ドロップで簡単に作成できるのが、オンラインツールの魅力です。マニュアルで下書きをして、オンラインツールで清書して完成させてもよいでしょう。いくつか有名なサイトを紹介します。
「Cacoo」・・・25ページまで無料で作成可能。日本語サイトで使いやいツールです。

【引用:https://cacoo.com/lang/ja/】
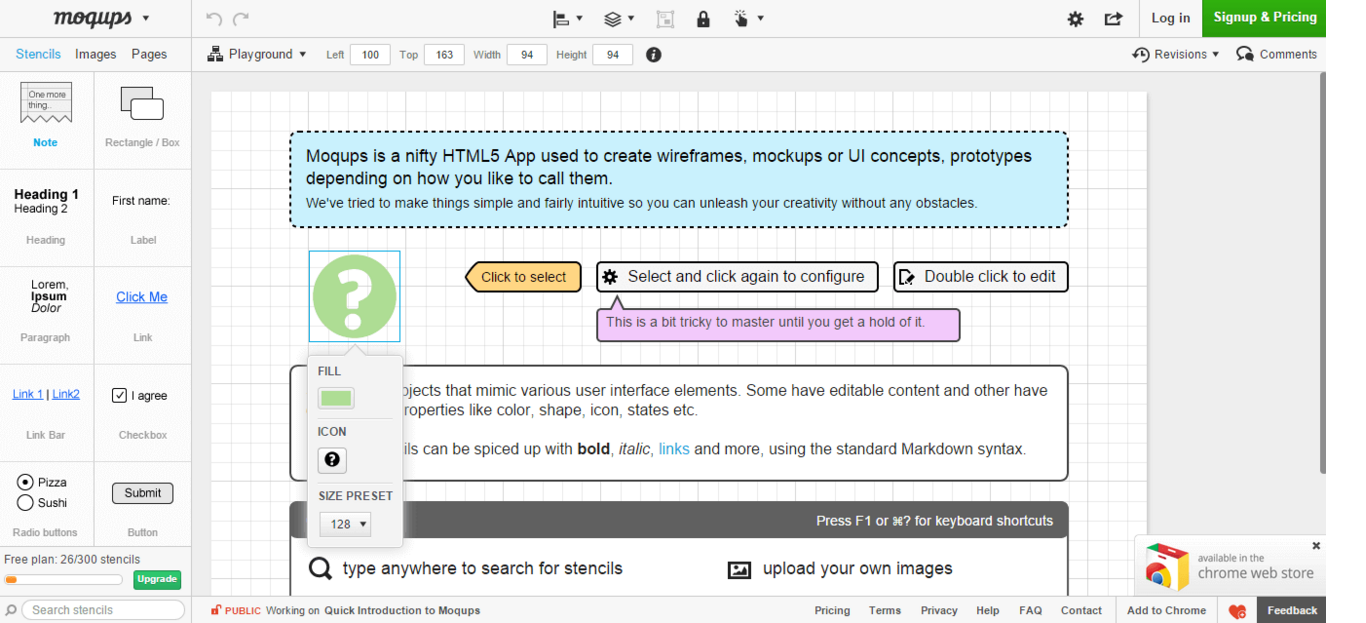
「Moqups」・・・25万人が利用しているツールで、2プロジェクトまで無料です。ワイヤーフレーム内でリンクを設置ができるなど高機能。
【引用:https://moqups.com/】
「Vectr」・・・ワイヤーフレームをオンラインで共有でき、シェアした人も修正が可能。サイズをpx(ピクセル)、cm(センチメートル)、pt(ポイント)と切り替えられるのが便利です。
【引用:https://vectr.com/】
まとめ
続きは、以下よりご覧ください。
SELVA







コメントはまだありません